Mastering multiple programming languages and frameworks is no easy tasks for any evolving or growing web developer and designer. Although mastering the art could prove really productive. That is why we have lot of web design resources and tutorials been created for one to understand the concept better. One important feature in the list is “Cheat Sheets” which are very practical helpers for anyone willing to code with these standards. CSS3 is latest in the industry with many exciting new features and functions that help you improve in the field. So having some handful CSS3 Cheat Sheet is very significant for your next project. Here we at honeytechblog have compiled a list of Top 20 collections of CSS3 cheat sheet to help you with CSS3. The cheat sheet comes in landscape and portrait type and is designed to be printed on an A4 (standard) sheet of paper. You can post it on your wall or tape it to your desk for quick reference.

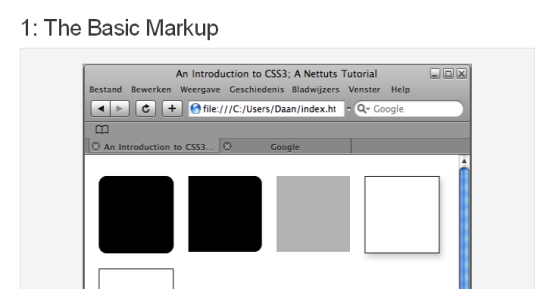
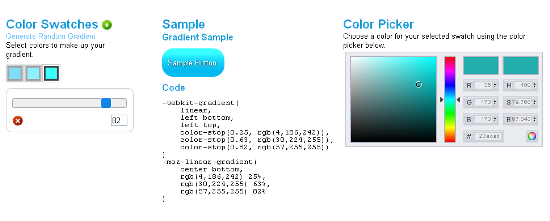
2. 5 Techniques To Acquaint You With CSS3


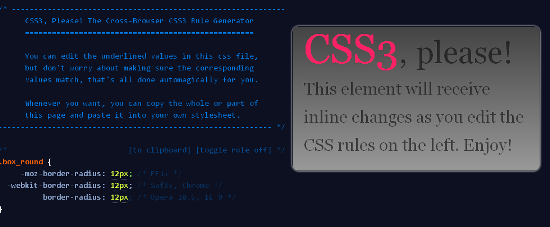
4. CSS3 Please




8. Compatible Tables For CSS3

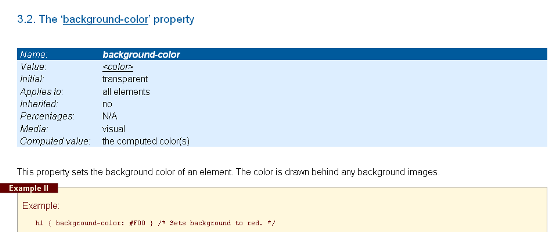
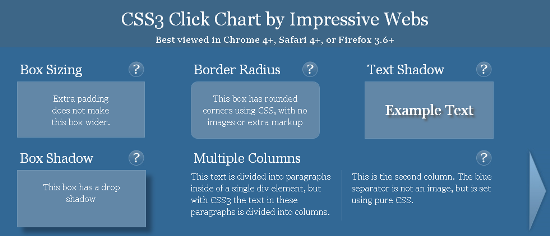
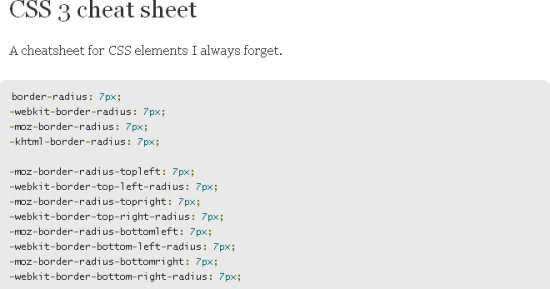
9. CSS3 Preview

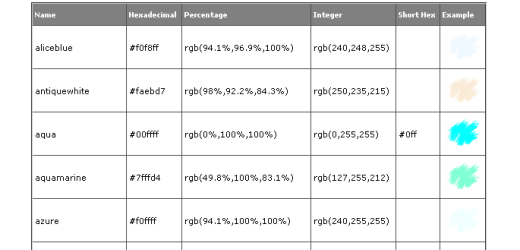
10. CSS3 Color Names

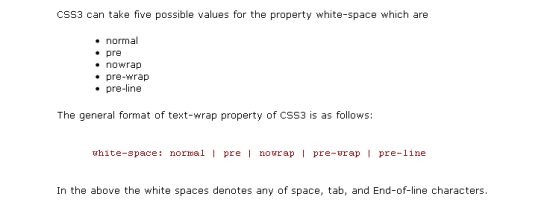
11. CSS3 Wrapping



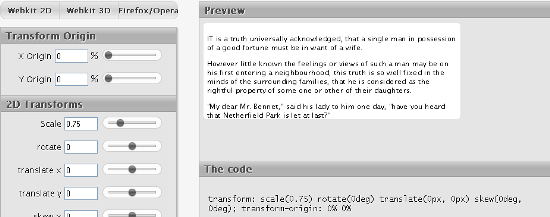
14. CSS3 Transforms

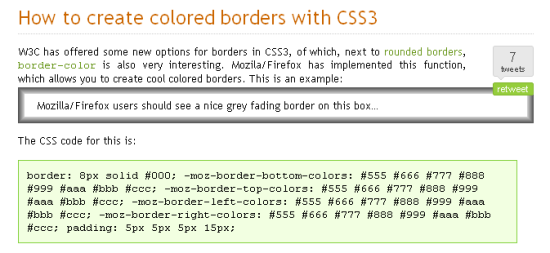
15. Power Of CSS3

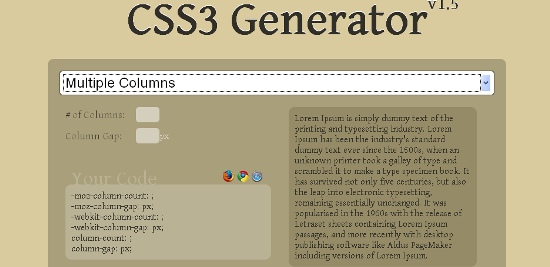
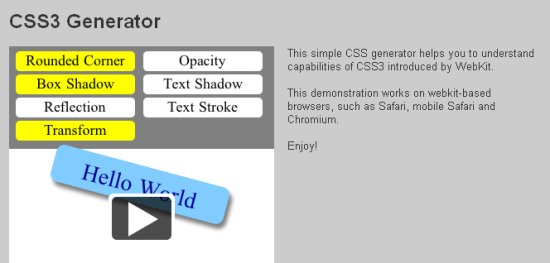
16. CSS3 Generator Widgetpad

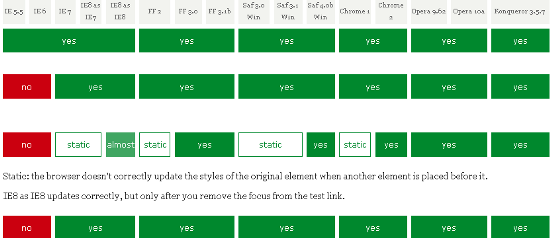
17. CSS Contents And Browser Compatibility

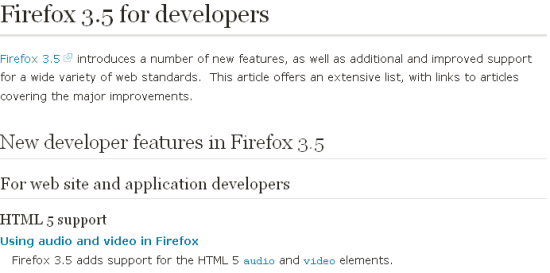
18. Firefox 3.5 For Developers

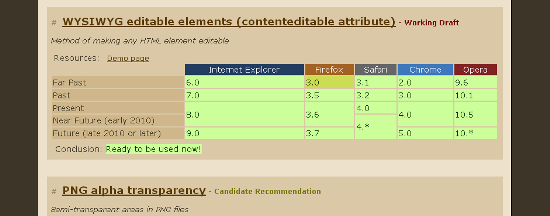
19. CSS Current Work

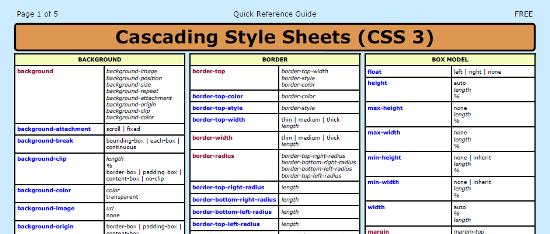
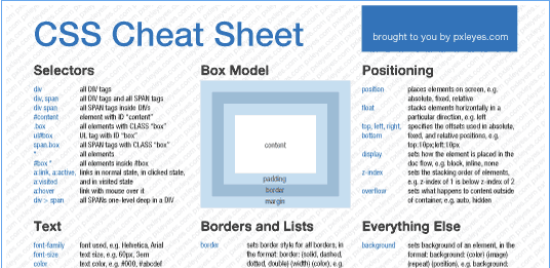
20. Most Practical CSS Cheat Sheet

Do let us know if you have more CSS3 cheat sheets and resources via comment.


Comments
3 responses to “20 Useful Collections Of CSS3 Cheat Sheet, Tips And Resources”