Featured contents are the beneficial example of showcasing the best posts of the blogs. This is the another way of getting more traffic from buried posts of the blog. Now a days most of the popular blogs including Digital Inspiration,Time, MSN, and Walmart used featured post to engage more audience into the conversation and content. There are many ways to display featured contents in the websites,few of them are describes as follows:
- FeaturedContentGallery based on Mootools framework which have an automated and customizable rotating image gallery for the wordpress blogs. You can post the featured contents any where in your blog template by simply calling the php codes.
<?php include
(ABSPATH . ‘/wp-content/plugins/featured-content-gallery/gallery.php’);
?>
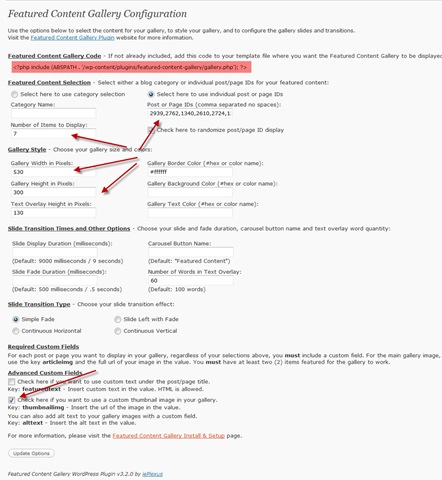
Note:It required Custom Fields for inserting desired images in the pages and posts like “articleimg “ “thumbnailimg”.You can select your craved images and exhibit categories, pages or posts with tradition overlay text and a thumbnail whirligig.

The installation of this plugin is quite easy and for more details check out installation steps.
- Featurific For WordPress is an effortless wordpress plugin for the featured slideshow of the posts.The basic plugin is free and i also have a pro version.

- In case you want to display the specific post of the single categories then you may try Featured Category.

Note:Unadulterated for displaying the important categories, recent news, projects, and featured posts in the blog. - Best Foot Forward provides an easy way to automatically create a featured post list by utilizing the WordPress tagging system.
- Random Featured Post plugin allows you to display a random post from a designated category.
I used the FeaturedContentGallery and its quite easy to make any customizable plugin based on the jquery. The original concept is the MooTools JavaScript framework used by SmoothGallery from JonDesign. Moreover i also implement the SmoothGallery on headers of the mediaredefined website.
Note: Plugins based on Mootools frameworks often creates problems while working with Jquery. You should check how to resolve JQuery, Prototype, and lightbox issues to make them work on same page.

