In a series of Facebook branding page customization we already discussed about How to add Youtube Video on Facebook branding page with Static FBML , how to show Tag clouds on your Facebook page and in this tutorial we will discuss about How to add complete Youtube channel on Facebook with the help of Static FBML.
Building a Facebook app is very easy, either you can use iframe or FBML to call the applications. The main problem in iframe is “body script errors” on adding it into fanpage tabs.
Requirement
1. Add this awesome application “Static FBML” into your desired Facebook pages.
2. Create custom player available for custom youtube playlist. Check how to customize and share Youtube playlist for more details.
3.The playlist code will probably include an URL that looks like this: http://www.youtube.com/v/FI76sKLMkMU&color1=0x006699&color2=0x54abd6
4. We will use <fb:swf> tag in FBML for calling Youtube playlist as a flash.
Demo
Sample FBML code to add Youtube channel on Facebook Static FBML
swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc=’http://www.youtube.com/cp/vjVQa1PpcFPL8CdOlqytZvXs1E_P3WCep8RKWyNgLNg=’
imgsrc=’http://www.mediaredefined.com/fb/micromax/app/beep-off-man.gif’
width=’560′ height=’300’/>
Points to be noted
1. swfsrc is the Youtube param values generated by custom playlist . Its in the form of http://www.youtube.com/v/xxxxxxxxxxxxxxxxxxxxxxxxx.
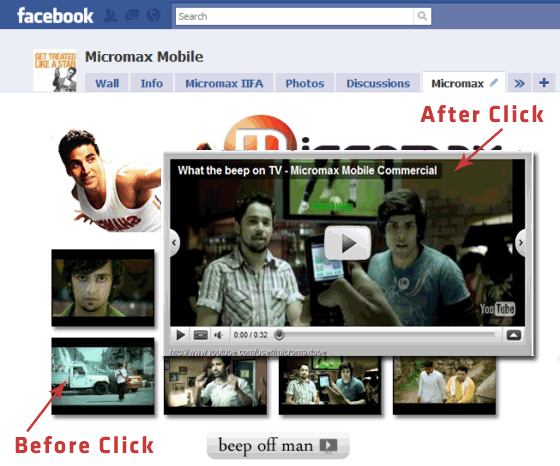
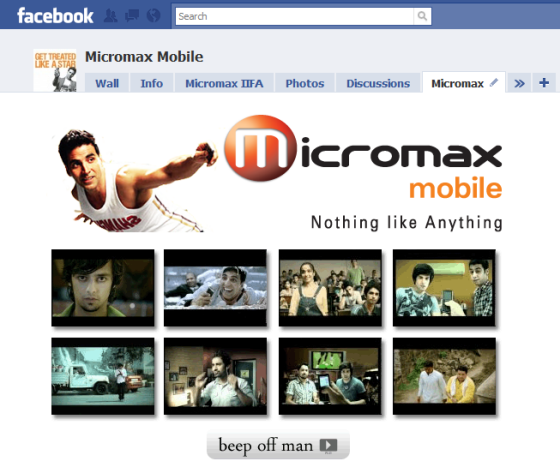
2. imgsrc is the default image which will appear to users. A click on image will load the seamless Youtube channel.
Check how it seems before and after the user click

Note: You can also integrate comments and other facebook social plugins into the same fbml itself. If you have any queries regarding Facebook branding then feel free to drop your comments.




Comments
128 responses to “How to add Youtube channel on Facebook Static FBML”