If you are a web designer then testing a website in different monitor resolution is one of the most challenging task for you. You might use various devices to open and check the website inside them or you manually resize your browser size to test. This overall process definitely takes large amount of time.
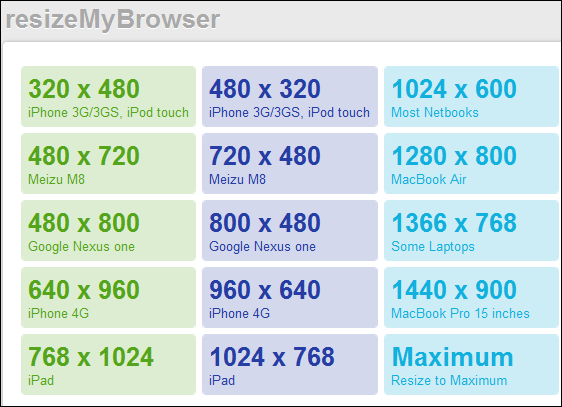
You can solve this problem by using a web application known as ResizeMyBrowser. When you open the site, you’ll find 20 preset sizes written on the page. These sizes are screen resolution of mobile devices such as iPod, iPod touch, iPad, Nexus one, iPhone 4, netbooks, Macbook, laptops etc.

Just click on any of the given resolution and it will immediately resize your browser. It also displays the current screen resolution at the bottom. If you are not satisfied with the given resolutions then you can click on “create a new preset” button on the right. It allows you to enter custom height and width to create a new resolution.
This tool works with Firefox, Safari and IE. It doesn’t work well on Google Chrome because of “Resize to” bug. This tool is free to use and no registration is required.
Check out ResizeMyBrowser to quickly view the website in different screen resolution.


Comments
25 responses to “How To Test Websites in Different Monitor Resolution”