In our last tutorial on Facebook, we discussed about how to show Tag clouds on your Facebook page and in this tutorial we will discuss about how to add Youtube Video on Facebook page with the help of Static FBML.
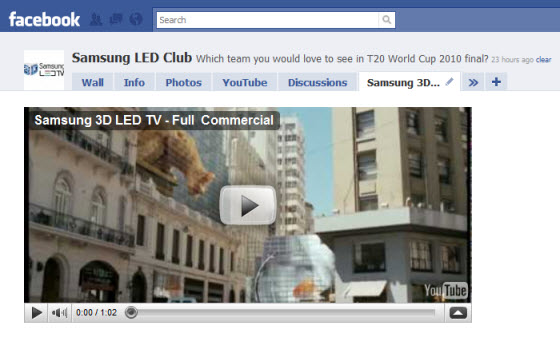
Demo
Requirement
1. Add this awesome application “Static FBML” into your desired Facebook pages.
2. We will use <fb:swf> tag in FBML for calling Youtube Videos as a flash.
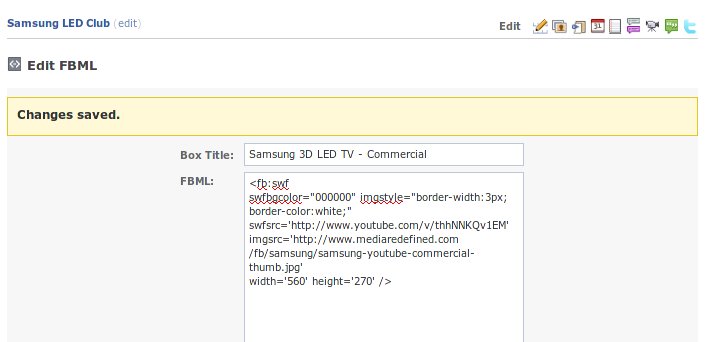
Sample FBML code to add Youtube Video on Facebook FBML

swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc=’http://www.youtube.com/v/xxxxxxxxxx’
imgsrc=’http://i1.ytimg.com/vi/xxxxxxxxxx/default.jpg’
width=’340′ height=’270′ />
ScreenShot

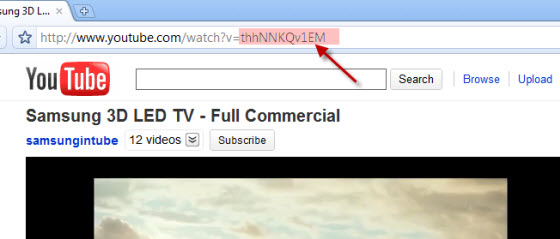
We assume that “xxxxxxxxxx” = YouTube video ID
For example, In a video with url http://www.youtube.com/watch?v=thhNNKQv1EM
“xxxxxxxxxx” = thhNNKQv1EM = YouTube video ID
Note: The default thumb generated by Youtube are of low resolutions so you can also use your custom thumbs in place of default. In a similar way you can also embed the flash on Facebook branding pages and make it separate tabs. If you have any queries regarding Facebook branding then feel free to drop your comments.



Comments
210 responses to “How to add Youtube Video on Facebook branding page with Static FBML”